どういうことか分からないと思うので動画を用意した。色が薄すぎて見ても分からないかもしれない。
自室は電波時計の電波が入りづらく常に時計が狂っているという問題があり、大変困るのでNTPで調整してくれる時計がほしかった。ついでに自室の温度とか湿度とかいろいろ情報を表示してくれるとうれしい。そういう感じならいろいろ表示してくれるWebページを作ってモニタで表示したらいいじゃん、背景が画像なのもつまらないしフラグメントシェーダーで描けたらいいじゃんと思ったのが始まり。AliExpressで縦長モニタを手に入れて、Raspberry Piから映像を出力することにした。完成したリポジトリはこれ。
主な機能は……
- 時計を表示できる
- 背景をGLSLで描ける
- 厳密にはフラグメントシェーダのみ対応
- GLSLをWeb経由で編集できる
- 任意のWebページからHTMLを読み込んできて表示できる
といったもの。
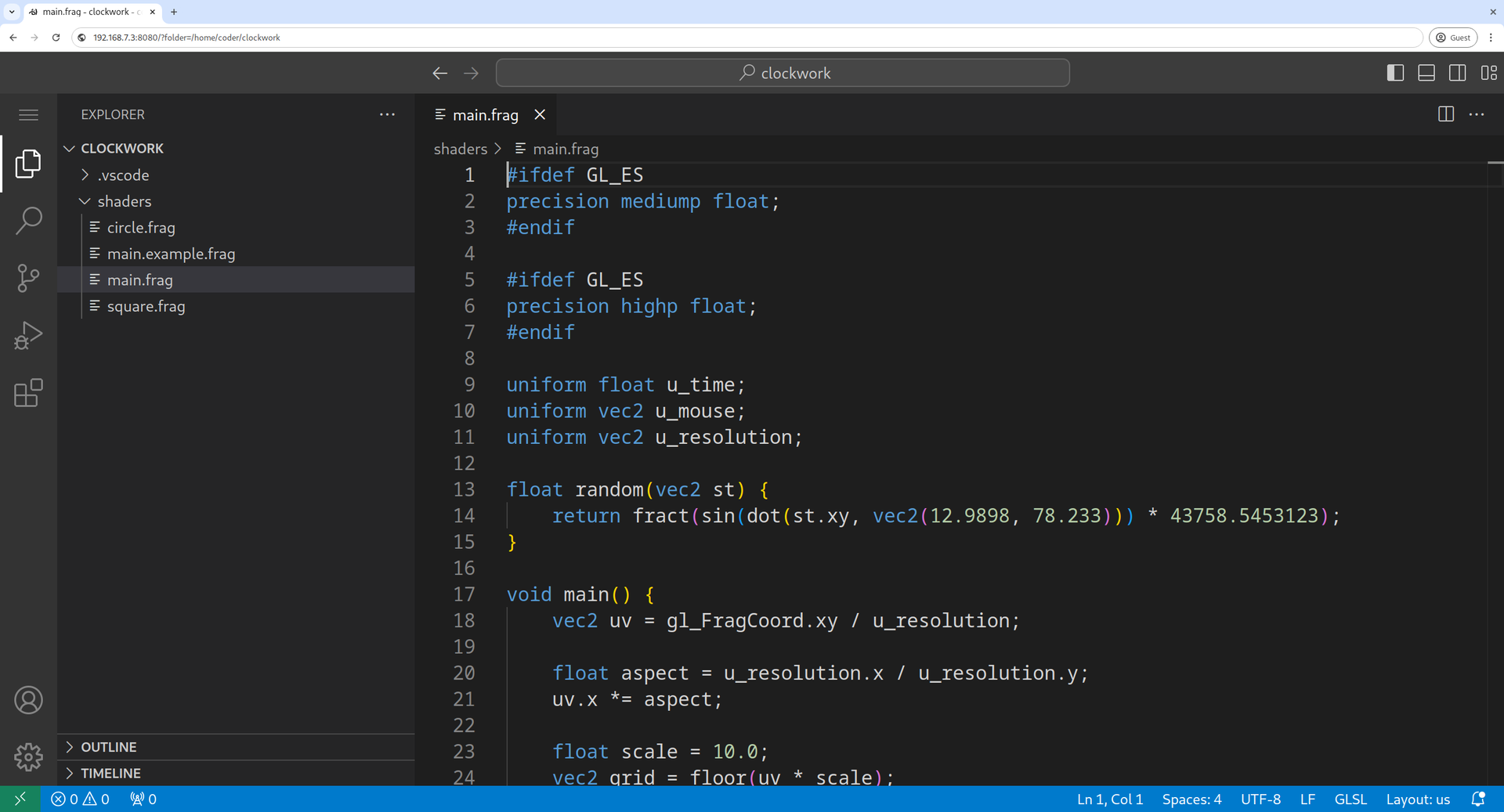
Viteでサーバを起動しており、fragファイルを編集するとHMRで反映してくれる。Dockerでcode-serverを起動しておけばWebブラウザでVS Codeが立ち上がって直接fragファイルを編集できる。

自分自身めちゃくちゃフラグメントシェーダーを書けますという感じでもないのでChatGPTに依頼しながらちょいちょいいろんなパターンを試している。デスクに置くものの見た目を手軽にカスタムできるのは面白い。
そのほか、いろいろ情報を表示したくなるだろうと思って、外からHTMLを取得してきてそのまま埋め込むだけの機能を作っておいた。本当はiframeとかでやるべきなんだろうけど、どうせ自分で作ったAPIサーバしか叩かないでしょと思ってこのへんは雑。自分はHonoで以下のようなサーバをローカルに立てて、SwitchBot APIから取得した気温湿度・CO2濃度をHTML片にして返している。
Reactの知識がClass Componentを作っていた時代で止まっていたので最近のものに触れられてよかった(といってもべつに目新しいAPIを触っているわけではない)。あとHonoも初めて触ったけど、こういう手軽なサーバをシュッと立てられて便利だった。
自分の他に使いたい人いないでしょと思っているので、systemdのunitファイルまわりの話題とかRaspberry Piで起動時にキオスクモードでブラウザを表示する話題とか、READMEに書いていないことがいろいろある。丁度これを作っている時期にRaspberry PiのWaylandコンポジタがlabwcに変更になって*1、マウスカーソルを隠せないとかいろいろな問題が発生している。このあたりは追い追いどこかにメモしていきたい。というかこれを作ったのももう2ヶ月くらい前のことだし、ネタは溜め込まずにさっさと放出していきたい。