以前から https://masawada.me で運用していたプロフィールページの配信構成を変更して、ついでにHTMLとCSSの組み立てをAstroに依存するようにした。といっても見た目は極力変えずそのままにしたし、凝ったことはしていない。


リソースが散逸している旧AWSアカウントから整理された新AWSアカウント群への移行を少しずつ進めていて、その一環。以前はGitHub Pagesに独自ドメインのHTTPS対応がなかったのでCloudFront + S3の構成をとっていた。いまはLet's Encryptで独自ドメインの証明書を勝手にとってくれるので、GitHub Pagesから配信したほうが良いという気持ちになった。
ペライチなのでHTMLもCSSも手打ちで1枚ペロッとあるだけで良くはあったのだけど、もともとejsとかscssとか使って頑張って組み立ててたところからすると後退する感があったのと、いろいろ組み合わせて作ってもしばらく放置すると何がしたかったのか分からなくなるので、何らかのツールを導入しようと考えていた。とりあえず最新にアップグレードすればなんとかなるみたいな状態にしたかった。でもNext.jsは重たすぎるしなあと思っていたところ モダンで早い静的サイトジェネレータ Astro の始め方 - A Memorandum を読んでAstroを知ったので、これを試してみた。しっくりこなくてもどうせ2,3時間で式年遷宮できる規模感なので、えいやっと移行した。
AstroはKey Featuresとして Zero JS, by default を推していて、特に凝ったことをしない場合はビルド後のファイルにJSが一切含まれない。またJSXっぽい雰囲気でテンプレートを書ける .astro ファイルに一緒にstyleを書いておくとファイルごとにスコープ化されたりして、おもてなしがある。動きのないペライチのページを作るには丁度良いツールだと思う。
デプロイのドキュメントが充実していて、GitHub PagesにデプロイするGitHub Actionsも公式で用意されている*1。
GitHub Pagesはブランチにpushしないとダメだと思っていたけど今年の夏にGitHub Actionsから直接デプロイする機能がbetaで足されて便利になっていた*2。Astro公式のGitHub Actionsもこれに近いことをやっていそう。
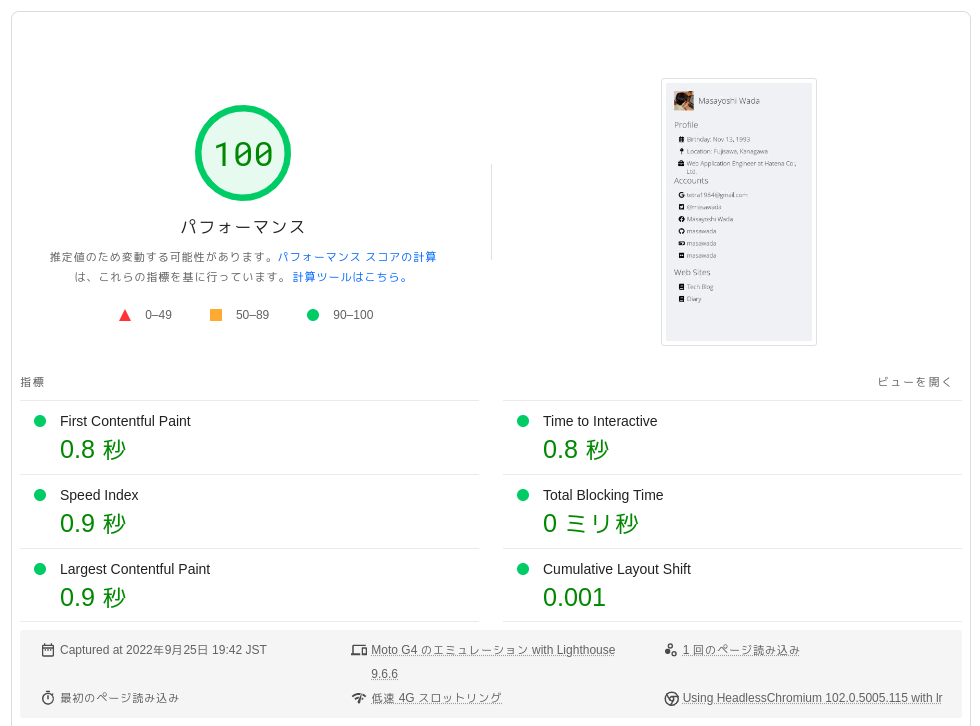
結果数時間で作り直しが終わり、ついでにFont Awesomeを最新にしたりWebで配信する画像をwebpするなどができた。PageSpeed Insightsでも満点を取れているので満足感がある。

ちょっと凝ったことするならNext.jsに行きたくなりそうだけど、そうでなければAstroは便利だと思う。
追記。そういえば .astro って拡張子でシンタックスハイライトされないの嫌だな〜と思ってたけどVimでは vim-astro ってやつを入れるといい感じになったのを書き忘れていた。vim-plugを使っているなら
Plug 'wuelnerdotexe/vim-astro'
でインストールできる。