この記事は、 はてなエンジニア Advent Calendar 2018 10日目の記事です。「手順書」のススメ 』でした。
こんにちは、
AWS IoT 1-Clickとは
AWS IoT 1-Clickとは、対応デバイスを利用してSMS送信やEメール送信、AWS Lambdaのキックを簡単に行うことができるサービスです。国内でもいくつかのデバイスを購入することができ、簡単な設定を行うことで利用できます。
現時点では以下の2種類のデバイスが入手・利用可能です。
上がSORACOM LTE-M Button powered by AWS、下がAWS IoT エンタープライズボタン
AWS IoT エンタープライズボタンは無線LANに接続するタイプ、SORACOM LTE-M Button powered by AWSはその名の通りセルラー通信(KDDIのLTE-Mネットワーク)で接続するタイプです。後者はボタンの代金の他に、規定の通信量がかかります(購入時は1年間の基本料と1500回分のクリック時の通信費を含む)。
どちらもスマートフォンのアプリを利用して設定することができます。
iOS用:
Android用:
おにぎり奪取ボタン
社内ではAWS IoT エンタープライズボタンを利用して「おにぎり奪取ボタン」なるものを制作し、活用しています。といっても機能としては簡単で、ボタンを押したらSlackにメッセージを投稿するだけのものです。
弊社には福利厚生としてランチ制度があり、このときに余ったごはんを総務の方がおにぎりにしてくださり小腹がすいたときに食べられるようになっています。この制度は京都オフィス・東京オフィスともに存在するものですが、東京オフィスでは最近増床 したことにより別フロアで仕事をしている同僚がおにぎりの設置に気付けない・無くなったことにも気付けないといった深刻な問題が発生していました。そこで、おにぎりの設置時に総務の方にボタンを押していただくことで簡単にSlackにおにぎり関連イベントの通知を飛ばすことのできるボタンを制作しました。
チームのデザイナ(
AWS IoT 1-Click におけるいくつかの概念
AWS IoT 1-Clickには、ボタンを効率的に管理するためにいくつかの概念が存在します。
プロジェクト
デバイステンプレート
プレイスメント
デバイス
ここでは「学校の教室の備品を追加購入するボタン群」を例に説明します。
プロジェクト: 備品を追加購入する仕組みそのものの定義。名前と説明を入力するだけ デバイステンプレート: 各教室毎にどんなボタンを配置するのかの定義。プロジェクトに紐づく
後述するプレイスメントを作成するときに、このテンプレートに沿ってボタンを配置することになる
例: チョーク購入ボタン、黒板消し購入ボタン、模造紙購入ボタン、など
各ボタンを押した時にどのLambdaをキックするのかもここで指定する
プレイスメント: 各教室の定義
デバイステンプレートの定義に沿って、各ボタンを教室に紐付ける
プレイスメントごとに3年B組などの属性を指定できる。実際はkeyとvalueで定義するので、 学年: 3, クラス: B のように指定することになる
キックするLambda関数では、後述するevent引数経由で指定した属性を取得することができる
デバイス: ボタン型デバイス
AWS IoT エンタープライズボタンやSORACOM LTE-M Button powered by AWSなどの物理デバイスと1対1で対応する概念
まずコンソールでプロジェクトを作成してデバイステンプレートを定義します。次に、プレイスメントを作成してデバイスを紐付けることで、ボタン押下時にどのようなイベントを発行するかを指定することができます。
今回のように1箇所におにぎり奪取ボタンを置くくらいの規模感だと大仰に見えますが、たとえば他の階や京都オフィスにも設置したいとか、おにぎりだけでなく温かい飲み物の入荷も通知したいので別のボタンを置きたいといった要求が発生した場合に便利です。
詳しくは上記のようなAWSのドキュメントを確認すると良いのですが、これらを読んだだけではなかなか理解しづらい部分もあると思うので、実際にプレイスメントまで作成してみることをオススメします。デバイスを持っていなくても、プレイスメントの作成までは行うことができます。
実装
キックするLambdaについて、自分は以下のように実装しました。実行環境はNode 8.xです。Lambdaの環境変数に以下の項目を埋めることで利用することができます。
SLACK_URL: incoming webhookのURLCHANNEL: 投稿先のチャネルUSERNAME: botの名前ICON_EMOJI: アイコンになる絵文字。:rice_ball: のような形式で指定する。SINGLE_CLICK_MESSAGE: ボタンを単押しした場合に投稿するメッセージDOUBLE_CLICK_MESSAGE: ボタンを二度押しした場合に投稿するメッセージLONG_CLICK_MESSAGE: ボタンを長押しした場合に投稿するメッセージ
handlerの引数のeventには、以下のドキュメントの「AWS IoT 1-Click クリックイベント」に沿ったイベント情報がオブジェクトで渡ってきます。これをもとに、プレイスメントの情報やボタンの押下情報(単押しのなのか、二度押しなのか、長押しなのか)を判別してメッセージを出し分けることができます。
おにぎり奪取ボタンでは
単押しでおにぎりのデプロイ
二度押しでおにぎりの完売
長押しで総務の方への感謝
といった具合にメッセージをアサインして利用しています。1箇所にしか存在しないため、プレイスメントの情報は特に利用していません。
実際に通知される投稿。完売の左右には:invisible_rice_ball:という透過画像絵文字が指定されています。
このボタンを設置することにより、本来の目的であったおにぎり関連イベントの地下へのブロードキャストの他にも、Slackチャンネル上でのコミュニケーションの増進にも寄与することができました。
さいごに
本稿はここまでとなります。ここまで読んでくださった皆様もAWS IoT 1-Clickを利用しておもしろサービスを作成してみてはいかがでしょうか。
実はこのあとCDKですべてをデプロイするまでをこの記事でやりきりたかったのですがAWS IoT 1-Click周辺のデプロイがうまくいかず時間切れ、何番煎じだよという記事になってしまいました。。。CDKでのデプロイについてはまた後日記事にできればと思います。
明日は
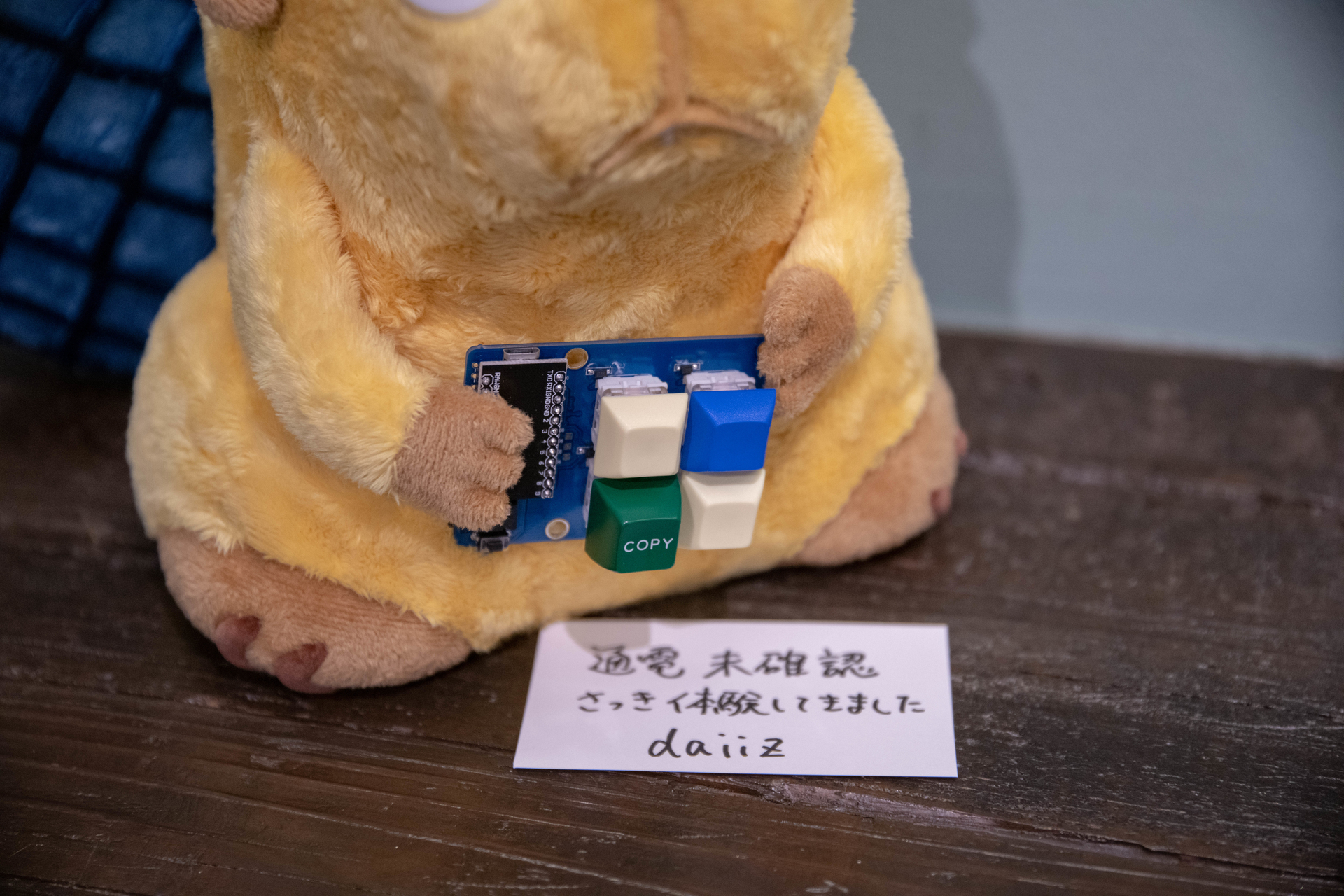
![]() id:Sixeightさんが4年くらい前にすでに同じようなの作られてるじゃん!!!
id:Sixeightさんが4年くらい前にすでに同じようなの作られてるじゃん!!!
















 id:mazco
id:mazco