7/2, 7/3は YAP(achimon)C::Asia Hachioji 2016 mid in Shinagawa でした。ぼくはネット担当(Twitter担当)としてスタッフをしていました。
今回は快適にTwitterを監視する技術を紹介します。
ネット担当とは
各担当の仕事についてはGitHubのWikiに記載されています。
github.com
当日の業務としては
- 各部屋の写真を流す
- 飛び入りトラックの情報を流す
- Wi-Fi情報や受付で困っている人がいたら声をかける
- 落とし物情報を流す
- 資料アップロード報告などのツイートをRT
- そのほか諸情報を流す
- Togetterでまとめる
という感じでした。主にTwitterに張り付いている仕事です。基本的に張り付いていて1日目は1つもトークを見ておらず、2日目に2,3本だけ見ました。(が、一番聴きたいトークを聴けた&&ちょっとしたうれしいことがあったので最高でした)
このTwitter監視業務をするに当たって便利なツールを作成したのでご紹介です。
作ったもの
特定のハッシュタグ/単語を含むツイートをSlackに流すアプリケーションです。Herokuにデプロイできます。
github.com
特にREADMEとか書いてないんですが、適当にポチポチすると完成するので特に解説不要だと思います。
なぜSlackに投稿するのか
特定のワードで検索しながらTwitterを眺めるだけであれば、TweetDeckでも良いと思います。しかし、以下の点でTweetDeckでは不十分でした。
- Win/Mac/Linuxで使えるようにしたい
- モバイルでも同じ環境がほしい
- ツイートを通知したい
本来であれば専用にUIを用意してSocket.IOなどでリアルタイムに表示して監視するのが筋だと思います。しかし、ただ監視するために無駄に凝ったものを作るのは達成したいことに対してあまりにも手間がかかりすぎます。そこで、Twitterで特定のキーワードを拾ってSlackに投稿するようにしました。
Slackに投稿することにより、以下のようなメリットも生まれました。
- 未読管理ができる
- お問い合わせなどにreactionをつけると誰かが対応したことがわかって便利
- 特定キーワードのみをハイライトした上で通知できる
- 難しい実装を考えなくてよくなる
- データベースなどを考えなくても過去のツイートをさかのぼれる
- XSSなどを考慮する必要がない
特に、未読管理とキーワードのハイライトは役に立ちました。
懸念点と実際の運用
Herokuにデプロイボタンを用意していますが、実運用はVPSで飼っているdokkuに任せました。
運用にあたって、以下が懸念点でした。
- ハッシュタグをつけてくれる人がどれだけいるのか
statuses/filterを利用していたので、ファジーな検索ができない
- Slackのrate limitに引っかからないか
- 無料枠でさかのぼれる10000件を超えないか
結局のところ流量は異常に速いということもなく、2日間安定して運用することができました。当日朝まではハッシュタグを使用している人はほとんどいませんでしたが、開始以降はだいぶ使われており、ヤパチーに関するほとんどのツイートを拾えていたのでは(?)と思います。また、無料枠の点に関しては、運営用に使用していたチームとは別のチームを作成してそちらに投稿することで、運営側に迷惑をかけることなく利用することができました。
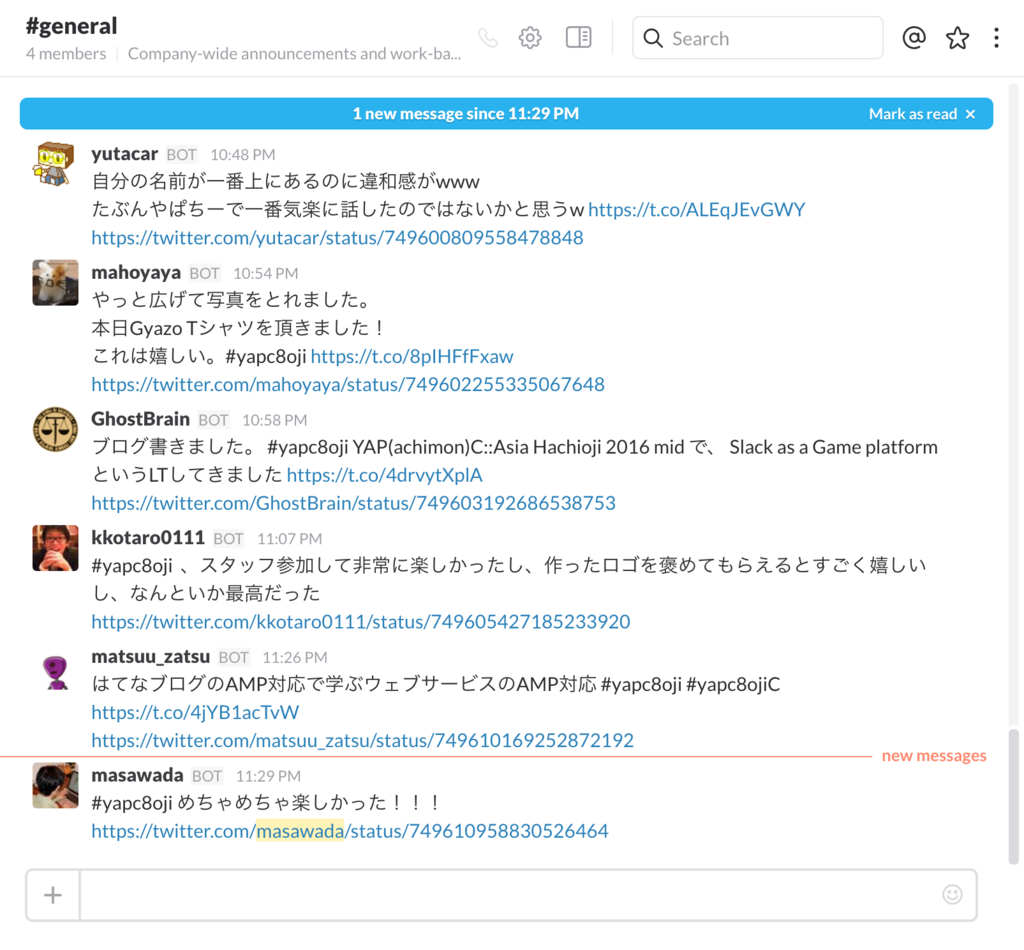
実際に活用していたのは自分だけだったのですが、特定キーワード(資料、アップロードなど)を監視して通知することで割と素早く反応できたのではないかと思います。

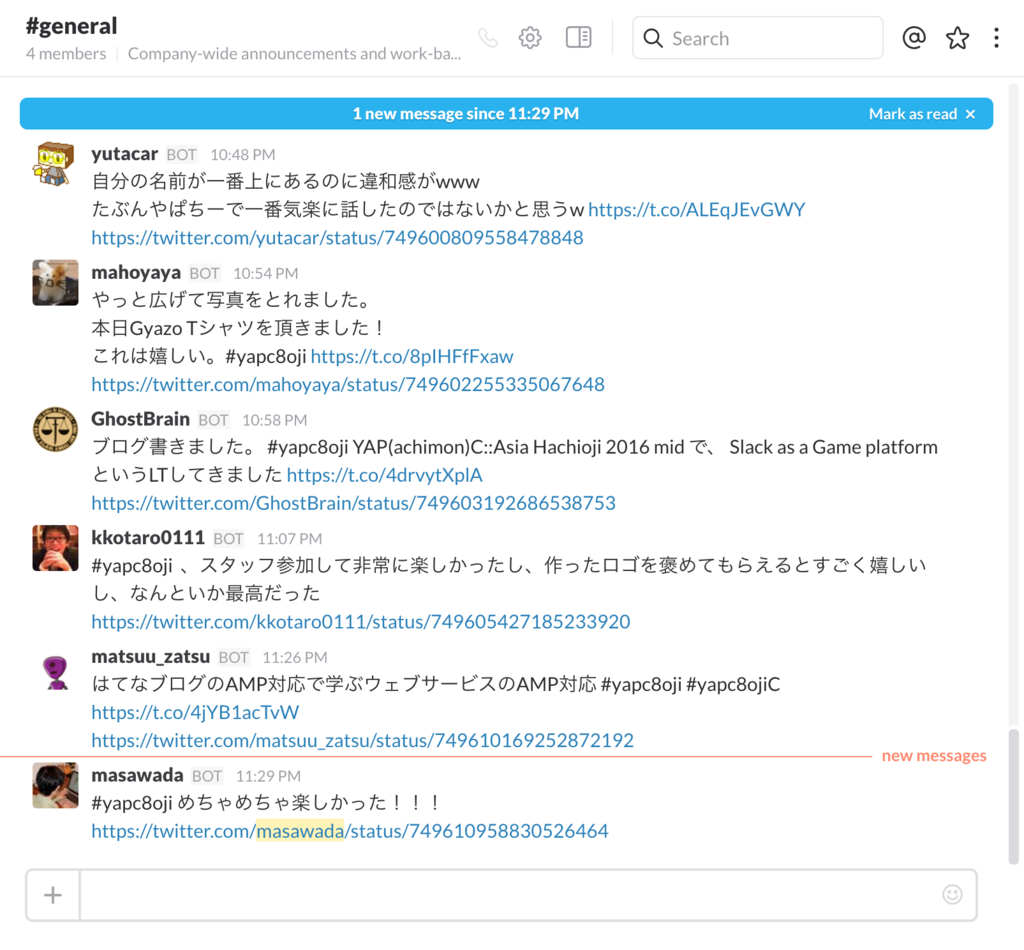
こういう雰囲気でした。ツイートのリンクを表示しておくことで、 PCではTwitterWebから、モバイルではTwitterAppから反応することができてだいぶ便利でした。
まとめ
という内容を飛び入りトラックで5分くらいつかってやろうと思っていたのですが、あまりネタにならないなーと思ったのと、単純に睡眠不足で疲れていてスライドを生成できなかったのでここに公開します。普通に使っていて便利だったので簡単な監視ツールとして是非ご利用ください。